

- #Pdfkit update exciting pdf how to#
- #Pdfkit update exciting pdf full#
- #Pdfkit update exciting pdf code#
- #Pdfkit update exciting pdf trial#
Visit our pricing page to learn more about licensing our solution.
#Pdfkit update exciting pdf trial#
PSPDFKit is a commercial product that offers a free trial license to evaluate and integrate it into your product.
#Pdfkit update exciting pdf code#
All the code is available from the git-hub repo mentioned above.
#Pdfkit update exciting pdf how to#
Whether you have questions getting started or you want to know how to best integrate new features into your app, we’re here to help you find a solution.įor a detailed list of the changes included in each version, please see the changelog. npm install faker npm install pdfkit This will also update package.json file and we are now ready to create our first PDF File.

#Pdfkit update exciting pdf full#
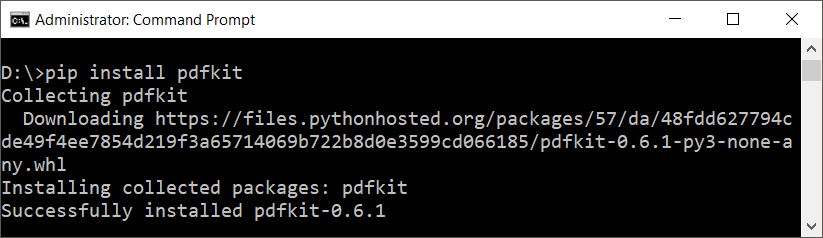
It comes with full technical support that includes direct access to the engineers who built the product. PSPDFKit offers comprehensive guides and code samples to help you quickly integrate and customize your application. To get pdfkit working, you’ll need to either add wkhtmltopdf to your PATH, or configure pdfkit to point to where the executable is stored (the latter option is used below). In the example below, we download Wikipedia’s main page as a PDF file. PSPDFKit for Web is compatible with Salesforce, SharePoint, Microsoft Teams, and Microsoft OneDrive. 1 pip install pdfkit Once you’re set up, you can start using pdfkit.

PSPDFKit for Web supports the latest versions of all commonly used browsers: Chrome, Mozilla Firefox, Safari, Edge, and Firefox ESR. Import "./assets/pspdfkit.js" const baseUrl = ` $ ) Web Demos Run the following command to copy the PSPDFKit for Web distribution to the assets directory in your project’s root folder:.It installs the PSPDFKit npm package and adds it as a project dependency: Go to your project's root folder, and run the following command in the terminal.For other scenarios, refer to the step-by-step guides. The guide below explains how to integrate PSPDFKit for Web into a Vanilla JavaScript project. Secure - Battle-tested, reliable PDFium-based rendering engine.Client Side - Workload is offloaded to client (no server needed).Customizable - Robust API for configuring behavior and appearance.It's fully compatible with React, Angular, Vue.js, Svelte, and any other JavaScript or TypeScript framework. Closed To give someone an idea of how they could handle PDF editing 'in' their NodeJS project To keep track of this issue in case PDF editing is ever implemented - I would love not to rely on Java for this. It offers developers a way to quickly add document and image functionality to any web application. Watch as your children start to see heaven come to earth through knowing and experiencing God in new and exciting ways.PSPDFKit for Web is a secure JavaScript PDF library for viewing, annotating, and editing PDFs, TIFFs, JPGs, and PNGs directly in the browser. Get ready to dive into a week full of fun. We'll pipe the contents of our PDF file into a fs's writeable stream to save it. To create a PDF document, we will need to import the fs (file system) module as well. Included is a complete structure for a 5-day VBS program including 5 new worship songs and tutorials, Bible lessons, object lessons, crafts, games and activities, and snack ideas. const PDFDocument require ('pdfkit') Creating a PDF Document using PDFKit. The week is full of amazing Bible lessons, a silly Professor who the children will fall in love with, and so many more fun surprises for everyone! The second is to use a prebuilt version of PDFKit, which you can download from Github. Its written in CoffeeScript, but you can choose to use the API in plain ol JavaScript if you like. Your children will also start to learn not only how to read the Bible but will be empowered to start to read it for themselves and encounter God as they do. PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. They will learn who God is, what Jesus did for them, why He did it, and how they can live because of it! Inspired by Seth Dahl's popular 4 Most Important Things and How to Read the Bible curricula, this Vacation Bible School will launch your children into a supernatural lifestyle with God.


 0 kommentar(er)
0 kommentar(er)
